前回に引き続き、windows10に標準インストールされているアプリ「ペイント3D」でできることをご紹介します。
前回は「windows10の「ペイント3D」を使ってみました [ 2 ] 図形でお絵描き編」として、アプリに既に用意されている図形を使ったイラストやマークの作成について簡単にご紹介いたしました。
今回は、背景が透明な画像やイラストの作成についてご紹介します。
背景が透明なイラスト(画像)の作り方
背景が透明なイラストは、WordやExcelで色を敷いた上にイラストを置きたい場合や他の画像と合成したい場合などに使える素材です。
「ペイント3D」でも背景が透明な画像の作成が可能ですので、ご紹介いたします。
新しいファイルを作る
まずは背景が透明なイラスト用の新しい画像を作成します。(新しいファイルを作る 参照)
新しいファイルの背景を透明にする
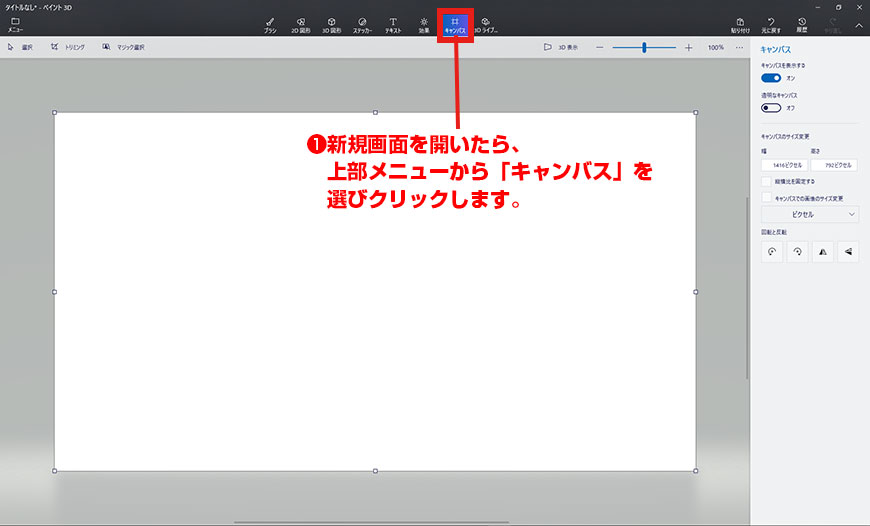
新しい画面になりましたら、上部メニューの「キャンバス」をクリックします。

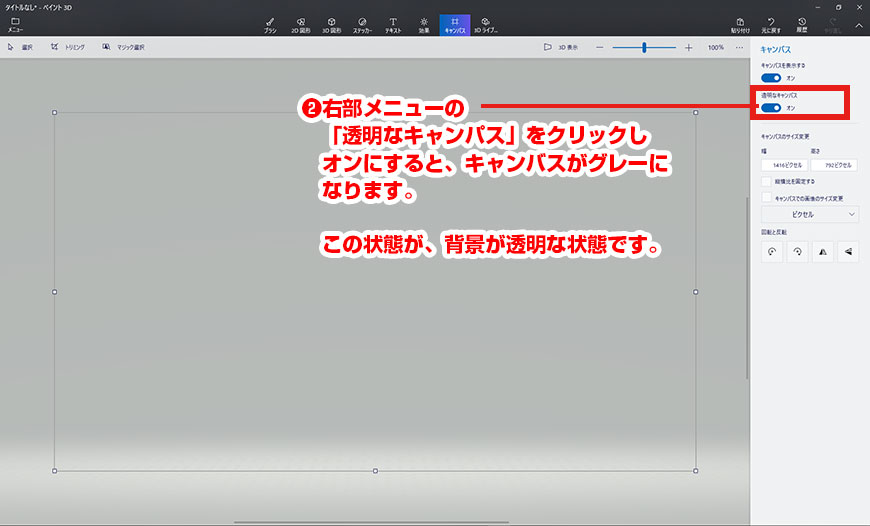
「キャンバス」の画面にて、右部メニューから「透明なキャンバス」をチェックします。
初期値は「オフ」になっていますので、ここをクリックして「オン」にします。
そうしますと、今まで白かった画面がグレーになります。この状態が「ペイント3D」では背景が透明な状態です。

背景が透明な状態でイラストを描く
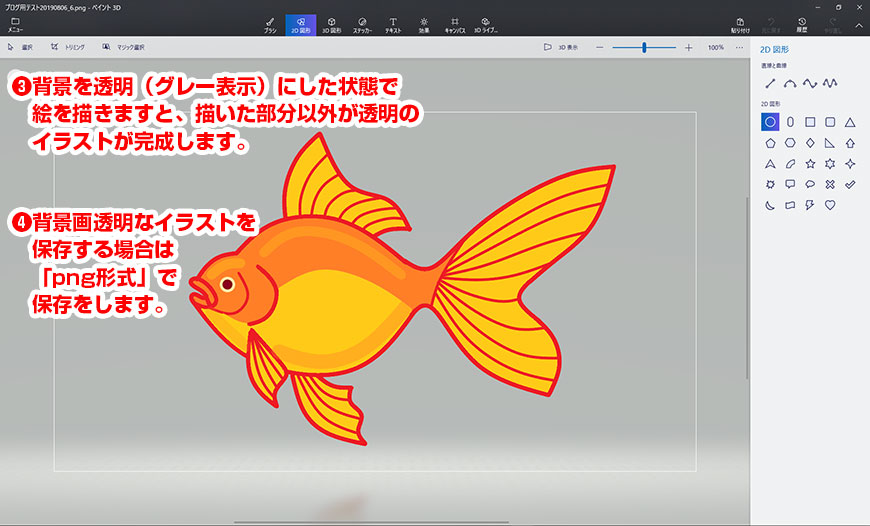
上記手順で背景が透明になった画像にイラストを描きます。
ブラシツールによる手書きでも、2D図形を使うイラストでも、背景が透明な状態で作成されます。

保存は「png形式」で
背景透明なイラストが出来たら一度保存をします。
保存形式は「png形式」を選んでください。
描いたあとの保存はどうすればいいの? 参照
他の画像に背景が透明なイラストを合成する
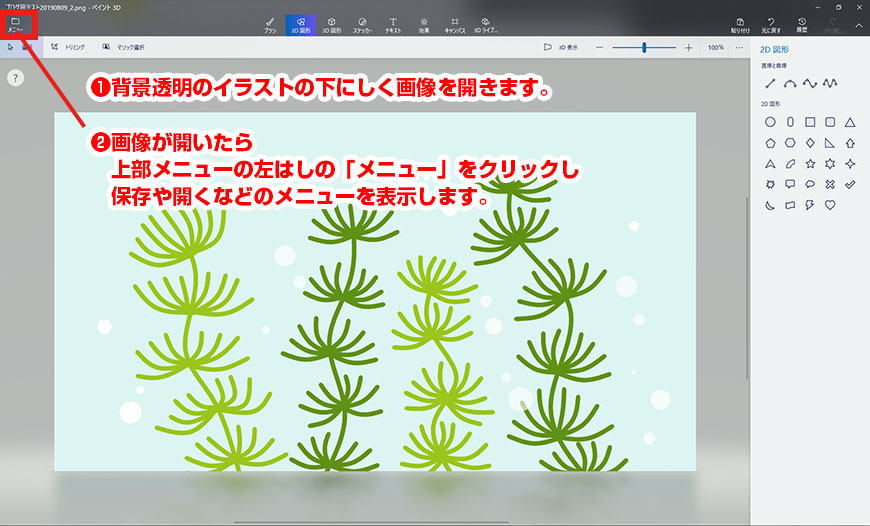
上記で作成した、背景が透明なイラストと合成させる画像を開きます。
大元の画像が開いたら、上部メニューの「メニュー」をクリックします。

イラストの上に、背景が透明な画像を「挿入」する
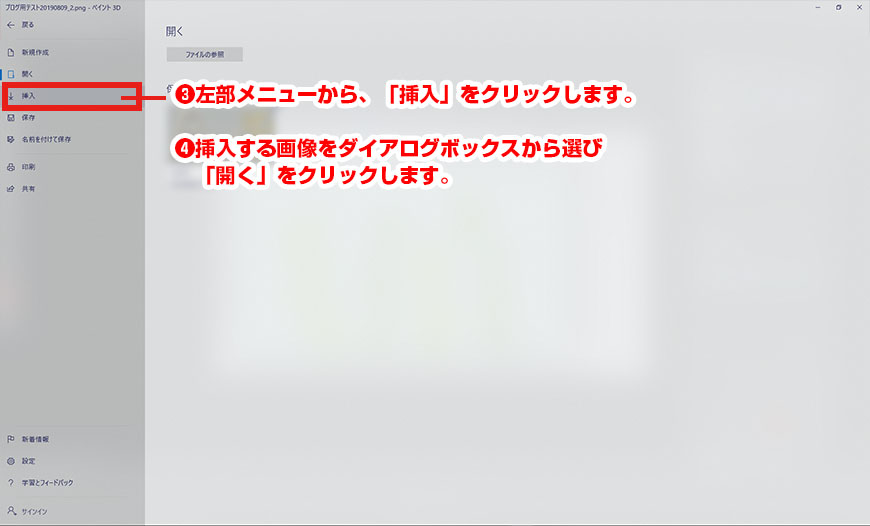
左部メニューから「挿入」を選びクリックします。
そうしますと、挿入する画像を選ぶダイアログボックスが表示されますので、先ほど作成した背景が透明なイラストを選択し「開く」をクリックします。

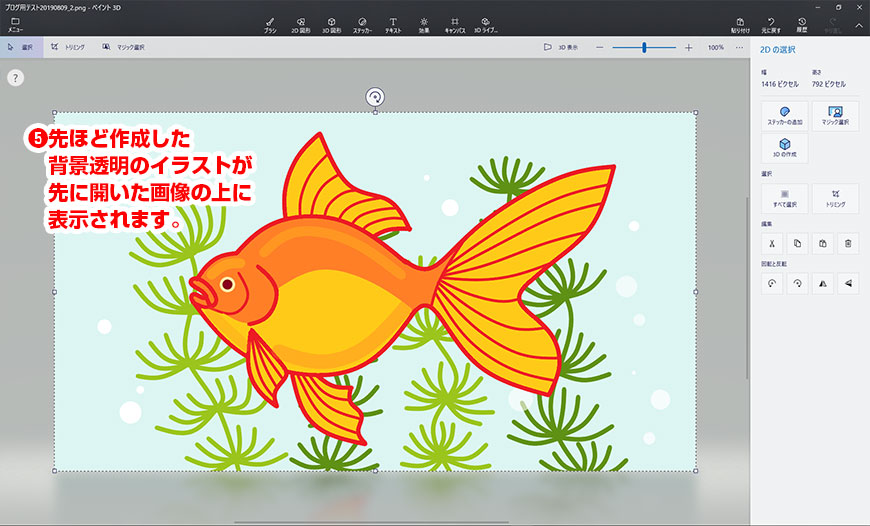
先に開いた画像の上に、挿入した画像が表示されます。
背景を透明で作成しているので、イラストとして描いた部分以外は背景に元の画像が表示されます。

挿入した画像を編集する
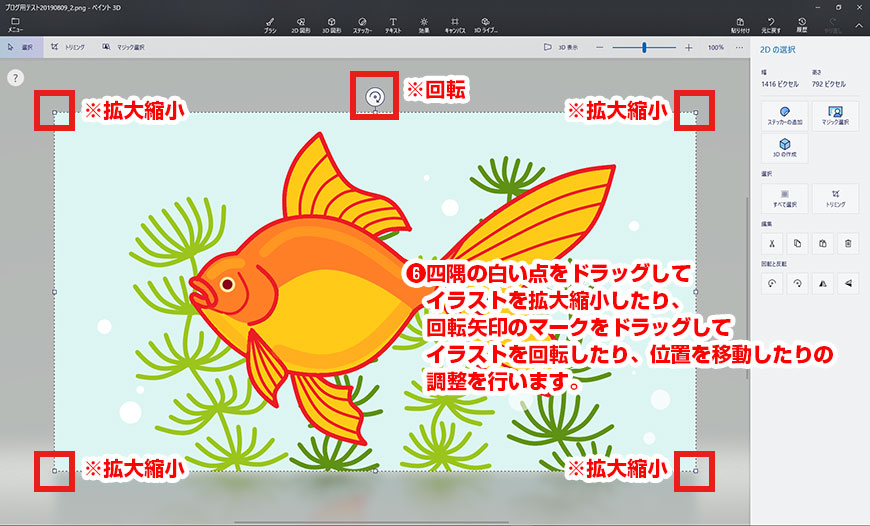
挿入した画像は選択された状態ですので、拡大縮小や回転、配置位置の調整をすることが可能です。
選択範囲の点線の四隅に表示された白い点をドラッグすることで拡大縮小ができます。また選択範囲の上部にある丸い回転矢印をドラッグすることで回転することができます。
拡縮や位置を設定したら、どこか選択範囲外をクリックしますと編集が確定されます。
確定されたら、再度拡大縮小はできなくなります。そのため再度やり直したい時はctrlボタン + Zボタンを押してイラスト挿入前の状態に戻り、再度イラストの挿入からやり直してください。

イメージに沿って挿入またはコピー&ペーストする
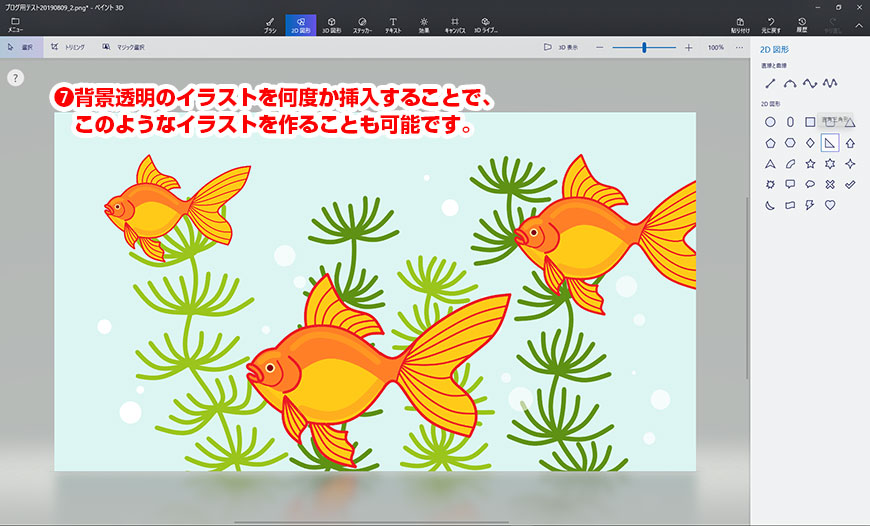
何度でも挿入できますので、位置やサイズを調整するとこのようなイラストを作成することも可能です。

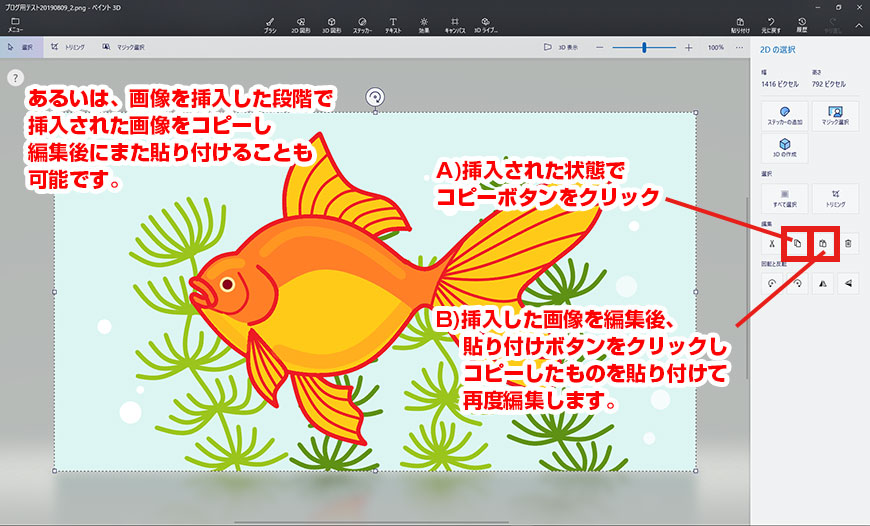
あるいは、コピー&ペーストで画像を増やすことも可能です。
画像を挿入した時、選択状態にあります。この状態で、右部メニューのコピーボタンをクリックすると選択された画像(挿入された画像)がコピーされます。
そして挿入した画像を編集し確定後に、同じ右部メニューの貼り付けボタンをクリックすると、先にコピーしていた画像がペーストされます。
ペーストされた画像も選択状態ですので、この状態のまま編集をし確定をします。
このようにどんどん増やすことが可能です。
※ctrlボタン + Cボタンでコピー、ctrlボタン + Vボタンでペーストすることも可能です。

すべての編集が終わったら保存
作業が終わったら保存をします。
保存方法やファイル形式については「描いたあとの保存はどうすればいいの?」をご参照ください。
背景が透明じゃない画像に透明部分を作る
上記までは新たに作成するイラストで背景透明にする方法をご紹介してきました。
では、すでに背景があるイラスト・画像や写真は透明にできるのでしょうか?
実は背景がすでにあるイラストや画像・写真にも透明部分を作ることは可能です。
Adobe Photoshopでやるようなきれいな切り抜きは難しいですが、それでもある程度は切り抜きに近い状態を作ることができます。
次回は、「windows10の「ペイント3D」を使ってみました [ 4 ] 背景のある画像に透明部分をつくる編」をご紹介したいと思います。


