下の画像のように、img要素で画像を配置した際に、画像下側に余白ができてしまったことはありませんか?
主な原因としてvertical-align: baseline;が該当すると思います。
こちらの原因と解決法を紹介します。
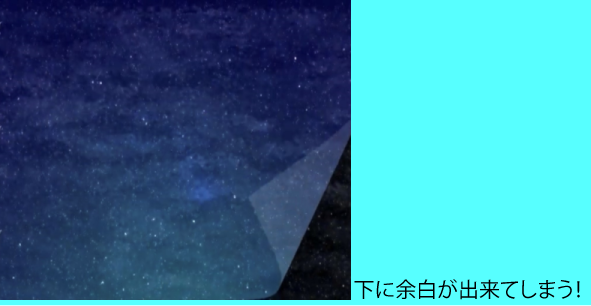
 ※分かりやすいようにdivに背景色を付けています。
※分かりやすいようにdivに背景色を付けています。
vertical-alignをtop,middle,bottomに設定しよう
結論から、vertical-alignにtop,middle,bottomのいずれかを指定することで、vertical-align: baseline;
が原因の場合、解決します。
他の選択としては
- font-size、line-heightプロパティを0にするなどして指定をしなおす。
- display: blockで画像をブロック要素にする。
などがありますが今回はvertical-alignでの解決を紹介していきます。
そもそもvertical-align: baseline;って?
vertical-align
vertical-alignはインライン要素やテーブルセル要素などに使われます。
縦方向での位置調整ができる便利なプロパティです。
ただし、ブロック要素には使うことができません。
baseline
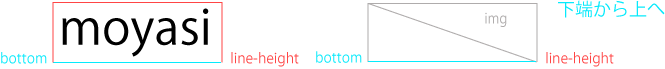
baselineはvertical-alignの初期位置です。vertical-alignに何も設定されていない場合、
このbaselineが適応されます。このbaselineの上に文字や画像が乗っているようなイメージです。
小文字の「p」や「y」など一部は少しbaselineをはみ出て表示されます。
おさらいも兼ねて補足
インライン要素
文章の一部として扱われる要素。横幅と高さが指定できず内容によって決まるのが特徴。
タグの例としてはimg、a、spanなど
ブロック要素
インライン要素が一部として扱われるのとは反対に行全体として扱われる。横幅と高さが指定でき、横幅の初期値が親要素と同じになる。
タグの例としてはh1~h6、div、pなど
なぜbaselineだとはみ出るの?
baselineに指定されて画像がはみ出るのはline-heightプロパティが影響しています。
line-heightは行間を指定するプロパティです。文字の上下に行間を作るために余白が作られます。
このため、baselineの上に画像が置かれた状況になり、下に行間分の余白が作られます。

top,middle,bottomだとなぜ解決するの?
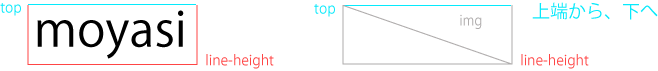
vertical-align: top;の場合
topに指定した場合は文字が上端に揃えられます。上端から、要素の大きさによって下へと向かって拡張されていくので、余白はできません。

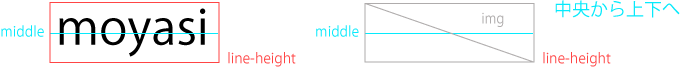
vertical-align: middle;の場合
middleに指定した場合は文字が上下均等に揃えられます。中央から、要素の大きさによって上下へと向かって拡張されていくので、余白はできません。

vertical-align: bottom;の場合
bottomに指定した場合は文字が下端に揃えられます。下端から、要素の大きさによって上へと向かって拡張されていくので、余白はできません。

まとめ
- baselineに指定することでline-height分の余白ができることが原因
- vertical-alignにtop,middle,bottomのいずれかを指定することで余白は消せる