今回はHTMLのheadタグについてと、タグ内に書く要素の一部を紹介していきます。
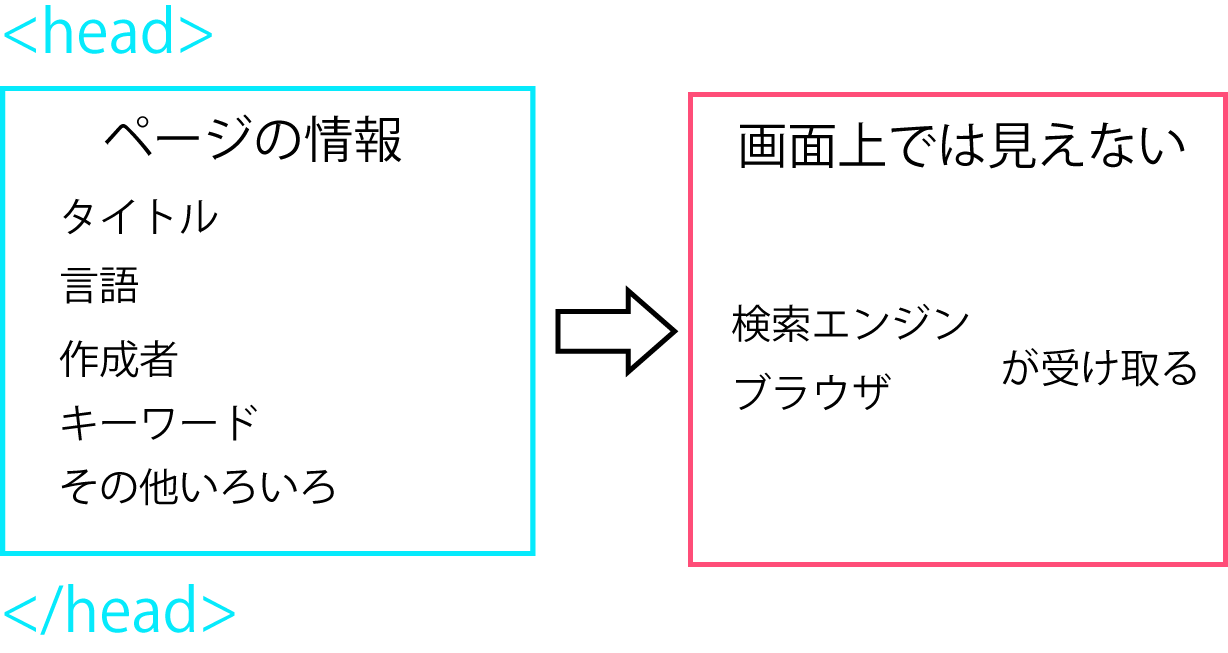
headタグ(ヘッドタグ)の役割は?
簡潔にまとめますと、
ページの情報を検索エンジンやブラウザに渡している
といった感じです。
例えば、「タイトルは○○です。」とか、「作成者は○○です。」
のような情報を、サイトを見ている人ではなくサイトを表示させているコンピュータに向けて情報を渡しています。
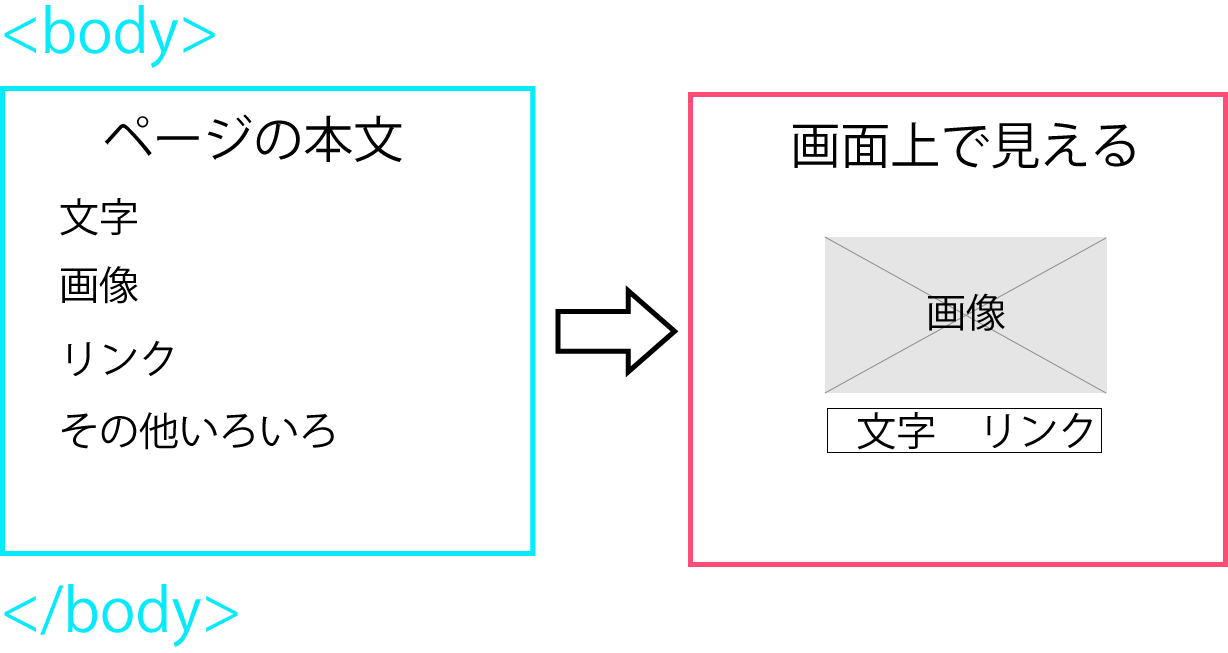
人が見ている情報はheadタグの下のbodyタグに書かれた内容になります。


(補足)検索エンジン?ブラウザ?
検索エンジンはネット上のサイトや動画などを検索するためのものです。(例)「Google」「Yahoo!」など。
ブラウザはサイトを見るために使うソフトのことです。(例)「Google Chrome」「Safari」など。
headタグ内に書かれる情報
headタグ内には主にmetaタグとlinkタグが書き込まれます。
metaタグ(メタタグ)って何?
前述の、検索エンジンやブラウザに情報を渡しているのがmetaタグです。
スマートフォンで見ても画面サイズに合わせて最適に見れるように、などの指示などもできます。
head内に記載されていますので、画面上には表示されません。
linkタグ(リンクタグ)って何?
linkタグは別のファイルとの関係を定義するためのタグです。
例えば、「css」や「javascript」というサイトのデザインや、動きをつけたい時に扱われる
ファイルを外部に書き込んでも読み込ませることができます。
こちらも勿論、head内に記載されていますので、画面上には表示されません。
headタグ内に書く要素の一部
では、少しだけ具体的なhead内の要素を見ていきましょう。
水色は要素、ピンクは属性で色分けしています。
(補足)要素と属性って?
要素
<○○>から</○○>のような関係を要素と呼びます。一部の要素は終了時の「/」を省略できます。
属性
要素に対して設定を与える役割を持っています。
文字化けを防ごう

上記は、文字化けを防ぐための指定です。前提としてコンピュータは数字の羅列を使って文字を表現しています。
ですので「この数字の羅列はこの文字」といった作りになっています。この数字と文字の関係を文字コードと言います。
さて、インターネット上では様々な国の言語が使われています。この全ての言語に対応できるように作られた文字コード
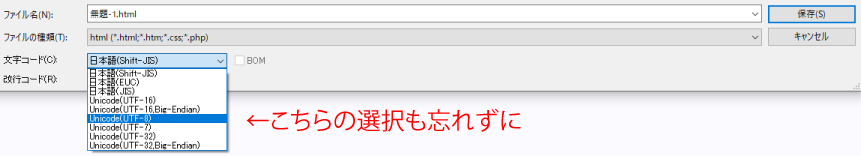
がUTF-8です。ただし、この文字コードを使用する際にはファイルを保存する時もUTF-8の選択が必要です。
charset(キャラセット)は文字コードをHTML5で使うために必要な属性です。

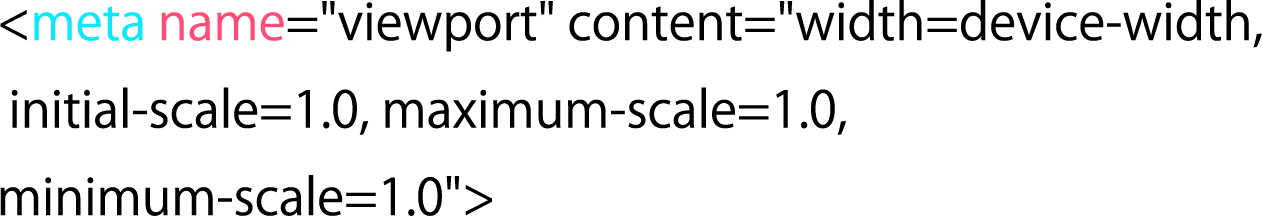
スマホの画面サイズにも対応してみよう

上記は見やすさのため改行していますが、実際には一行で書いてください。
画面のサイズに対して最適な表示をするための記述です。PCとスマホのサイズなど画面幅に合わせてサイトを作れます。
こちらだけではなく、「css」による操作も必要です。
余談ですが、このようなスマホ、タブレットなどでも最適に見えるデザインをレスポンシブデザインと言います。
サイトにタイトルをつけよう

こちらの記載によってサイトのタイトルをつけることができます。ブラウザのタブや検索結果上などで表示されます。
ページの内容を伝えるため、とても重要です。必須のタグですので、head内に必ず一つ記載しましょう。
外部のファイルを読み込もう(cssの場合)

※cssの外部ファイルの読み込みを例としています。「javascript」などは記載が異なります。
この記載によって外部に保存されている「css」ファイルを読み込ませることができます。
rel(レル)は、relation(関係)の略です。リンク先との関係性を指定する属性です。
href(エイチレフ)は、hypertext reference(ハイパーテキストの参照)の略です。リンク先の場所を指定できる属性です。
(補足)ハイパーテキストって?
ハイパーテキストとは複数のファイルを関連付けて、ファイル間を移動できる仕組みです。
例としては、ホームページの文字や画像を押したときに、別のページに移動する時の仕組みです。
他にもページの説明文や、このページは掲載しないようにという指示が出来たりなどまだまだたくさんありますが、
今回は略させていただきます。
まとめ
- ページの情報や指示を検索エンジンやブラウザに渡している
- 記載された内容は画面には反映されない

