2018年12月11日にInstagramAPIの変更があり、今までのやり方ではハッシュタグフィードが表示されなくなりました。
今まで使っていたけど表示できなくなった方は「第4回「【図解付き】Instagram Feed Proのハッシュタグが表示されないときの対処法」をご覧ください。
前回の記事:Instagram feed proの使い方を徹底解説!~基本設定~
このページ内の目次
フィードをカスタマイズする
ここでは、Instagram feed proのカスタマイズについてご紹介します。
各項目の説明や効果などを図を使って説明します。
一般
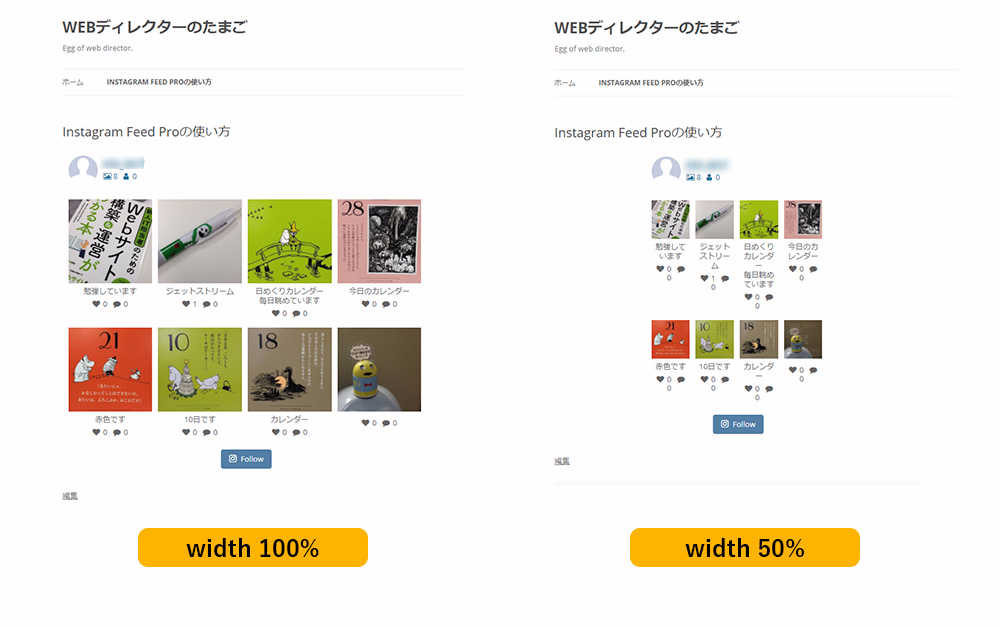
●Width of Feed
フィードの幅を調整します。幅を調整すると投稿写真自体も小さくなるので注意が必要です。%またはpxで調整することができます。

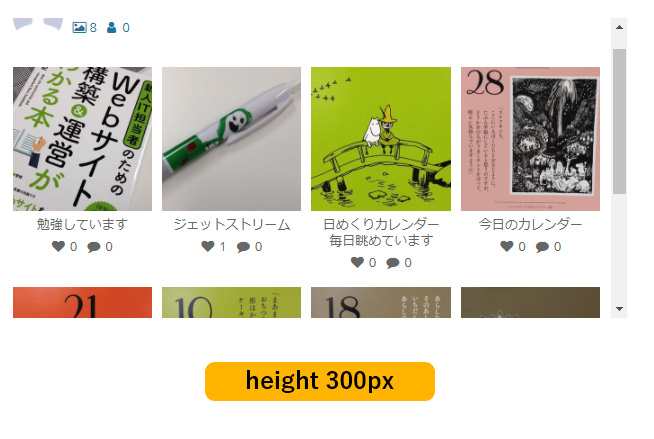
●Height of Feed
フィードの高さを調整します。高さを小さくすると右側にスクロールバーが表示されます。%またはpxで調整することができます。特に指定がなければ空欄でOKです。

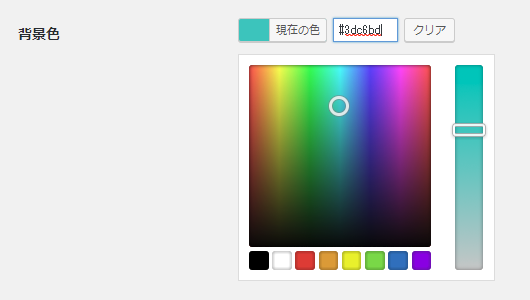
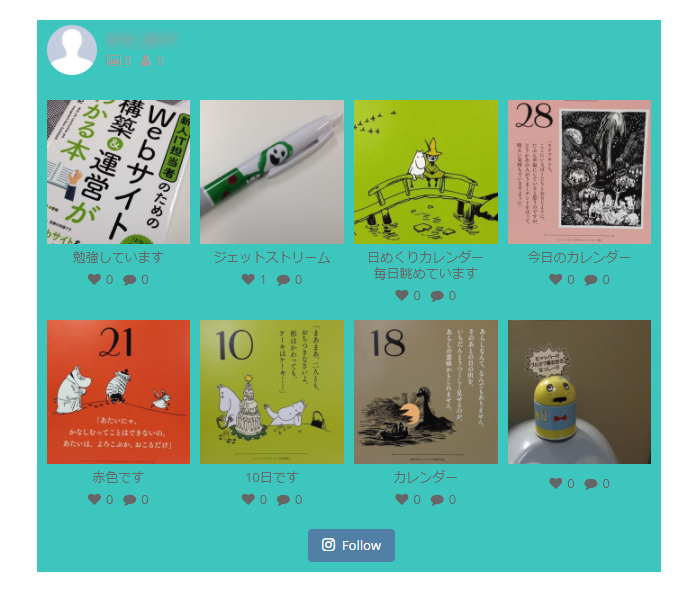
●背景色
フィードの背景の色を設定します。色はカラーコードまたはカラーピッカーで設定できます。

色を設定するとこんな感じです。。

レイアウト
●Number of Photos
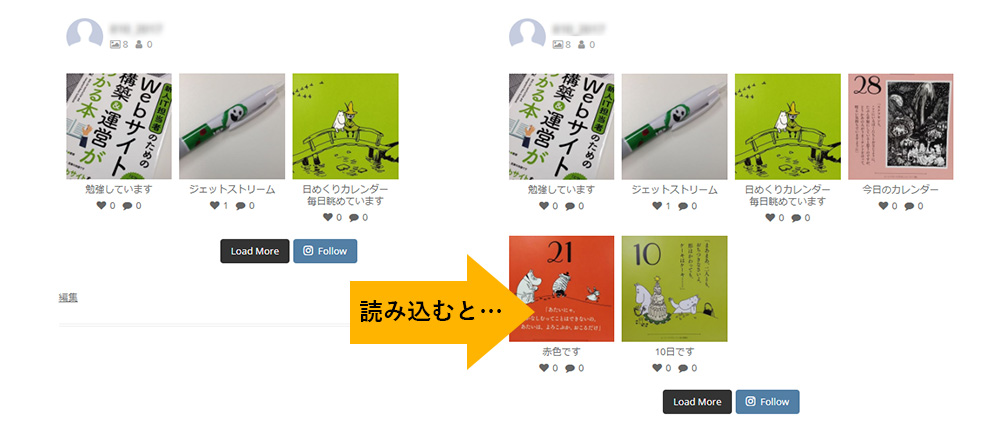
最初に表示させる写真の数および「Load More」などの読み込みボタンを押した際に読み込まれる数を設定します。
3枚と設定した場合の例です。
最初に3枚表示されていますが、読み込むと6枚になります。更に読み込むと9枚になります。

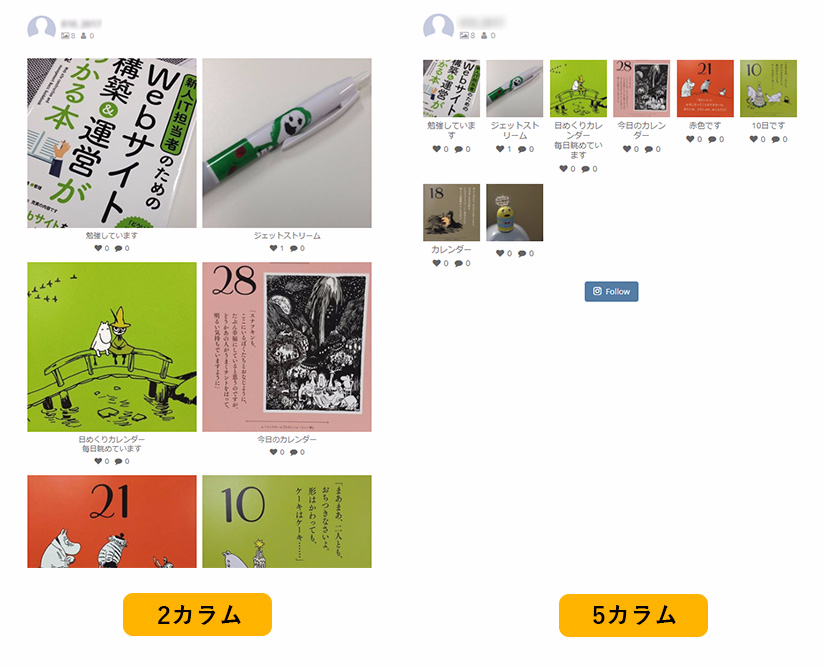
●Number of Columns
カラム数を設定します。1~10まで設定することができますが、カラム数が増えると投稿写真が小さくなるので注意が必要です。

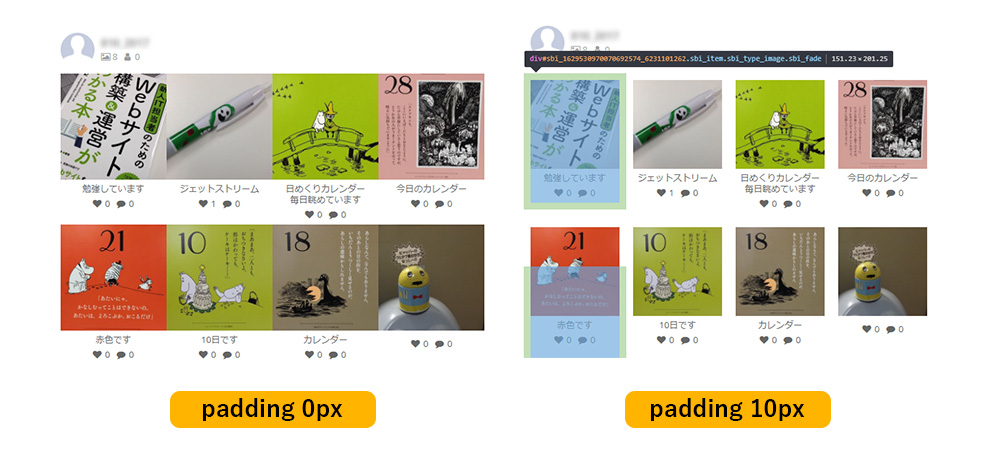
●Padding around Images
paddingを設定します。図の緑色の縁がpadding部分です。%またはpxで調整することができます。

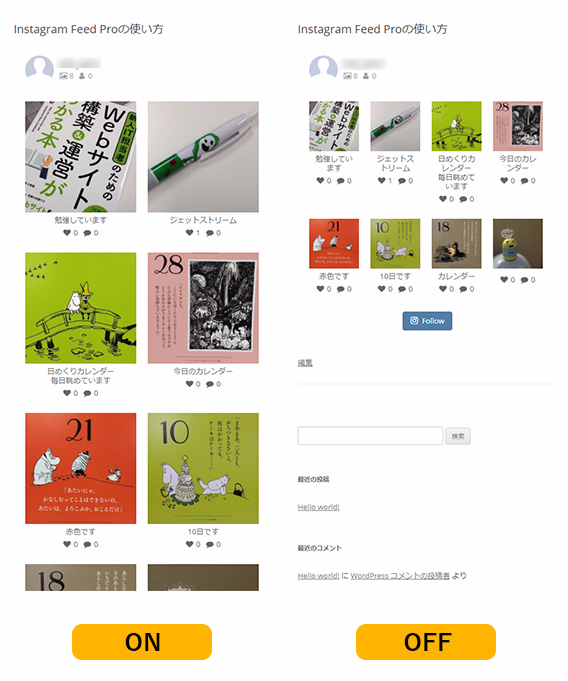
●Disable mobile layout
モバイル表示の最適化をの無効にする設定です。
- モバイル最適化を有効にする(ON):チェックを外す
- モバイル最適化を無効にする(OFF):チェックをつける

Photos
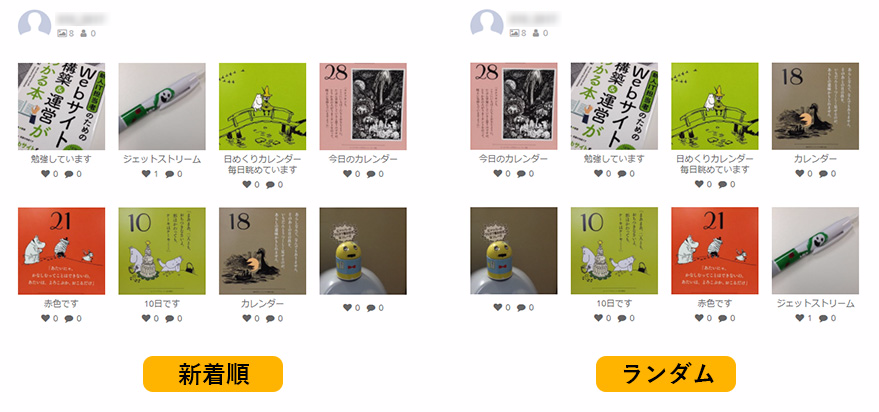
●Sort Photos By
写真の並べ方を設定します。新着順とランダムから選ぶことができます。

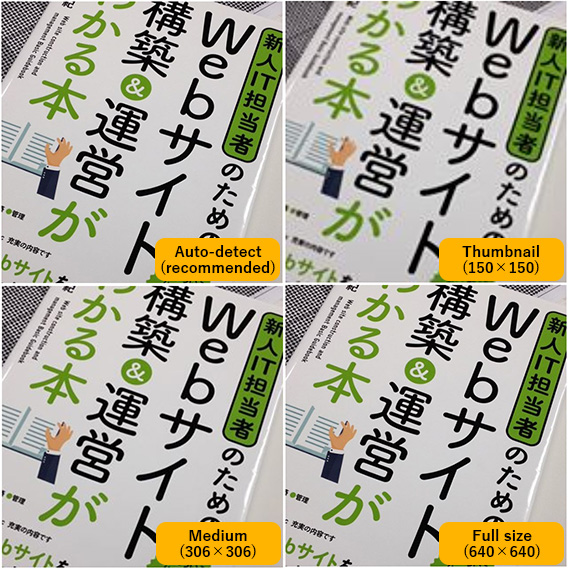
●Image Resolution
写真の解像度を設定します。
- Auto-detect(recommended):自動検出(推奨)
プラグインが自動的に解像度を設定 - Thumbnail(150×150):サムネイルサイズ
- Medium(306×306):中サイズ
- Full size(640×640):フルサイズ
- Use a Custom Image Size:サイズをカスタマイズする

パッと見てあまり違いを感じないかもしれませんが、1カラムや2カラムなど拡大して表示させるとはっきり違いがわかります。上の写真だどFull > Auto > medium > Thumbnailの順で画質が綺麗でした。
もちろん高画質のほうが綺麗ですが、読み込みに時間がかかるとユーザーが離脱する原因にもなります。解像度が高い設定の時はカラム数や最初の表示枚数を少なくするなどの調整をすることがポイントです。
●Media Type to Display
表示させるメディアを設定します。
- すべて
- Photos only:写真のみ
- Videos only:動画のみ
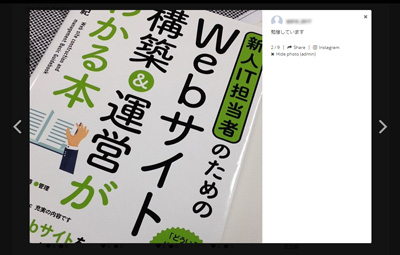
●Disable Pop-up Lightbox
ポップアップを無効にする設定です。
- ポップアップを無効にする:チェックをつける
無効にするとメディアをクリックすると直接ユーザーのページへ移動します - ポップアップを有効にする:チェックを外す

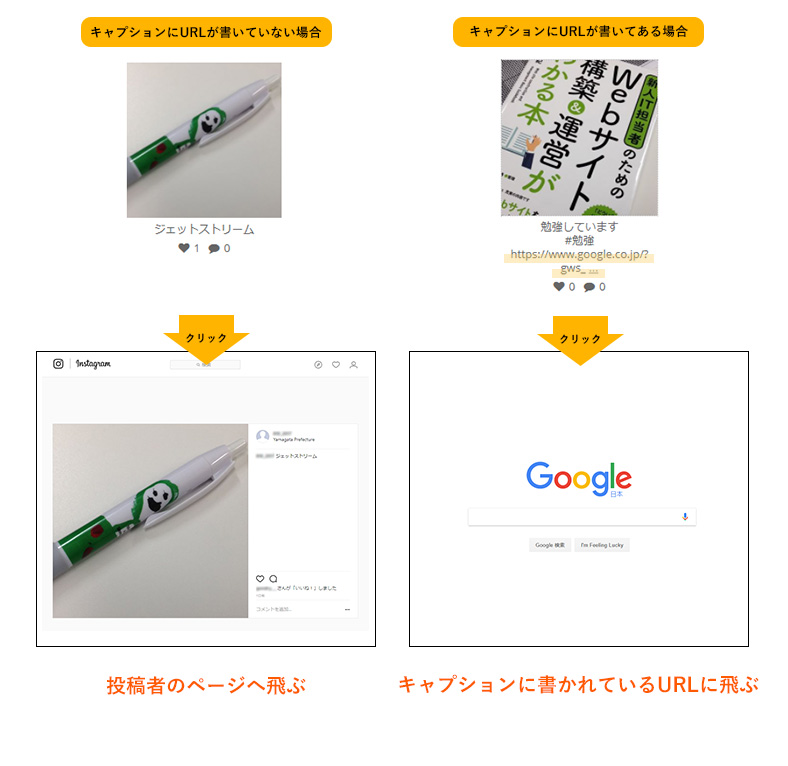
●Link Posts to URL in Caption (Shoppable feed)
クリック時の飛び先をキャプションに書いてあるURLにする設定です。
通常、メディアをクリックすると投稿者のページへリンクしますが、キャプションにURLを記載した場合飛び先をそのURLにすることができます。
ただし、この設定を有効にした場合ポップアップは無効になりますのでご注意ください。
例えば、キャプション「https://www.google.co.jp/」と書くと、Googleのページへ飛ぶようになります。商品の写真を投稿し、飛び先を商品紹介ページにするといった活用ができます。

- クリック時の飛び先をキャプションに書いてあるURLにする場合(有効):チェックをつける
- クリック時の飛び先をキャプションに書いてあるURLにしない場合(無効):チェックを外す
Photo Hover Style
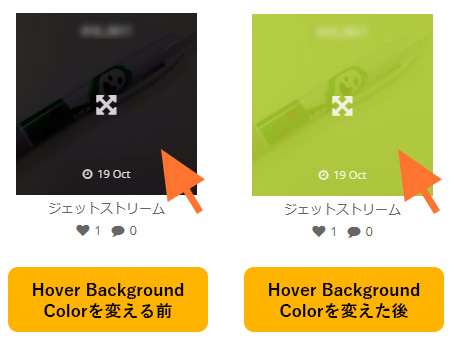
●Hover Background Color
ホバー時の背景色を設定します。
※ホバーとは、マウスポインターを特定の位置にかざすことを指します。
色はカラーコードまたはカラーピッカーで設定できます。

色を設定するとこんな感じです。

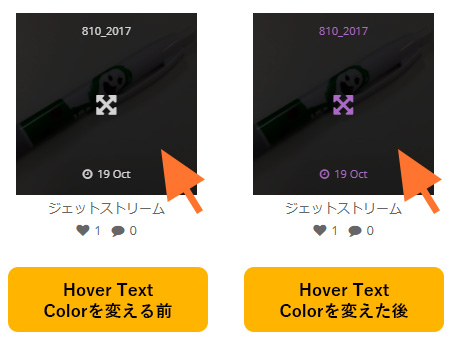
●Hover Text Color
ホバー時のテキストの色を設定します。
※ホバーとは、マウスポインターを特定の位置にかざすことを指します。
色はカラーコードまたはカラーピッカーで設定できます。

色を設定するとこんな感じです。

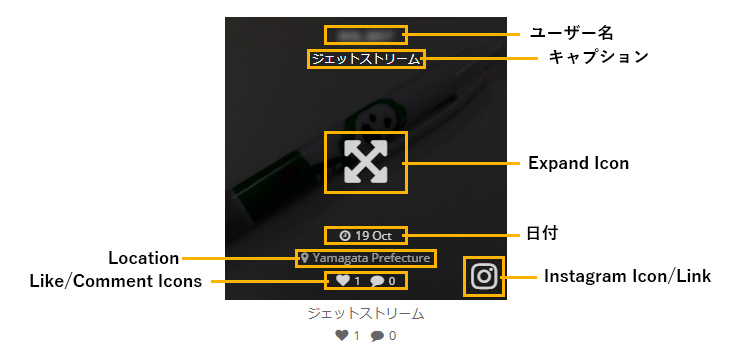
●Information to display
ホバー時に表示する内容を設定します。表示させたい内容にチェックを入れます。
- ユーザー名
- Expand Icon:拡大アイコン
- 日時
- Instagram Icon/Link:Instagramのアイコン
- Location:位置情報
- キャプション
- Like/Comment Iconsいいねとコメントのアイコン

Carousel
カルーセルとは、くるくる回るものを指します。WEBデザインでもよく見かける複数枚の写真や広告が横スクロールするものを指します。最近では広告でもよく見かけますね。
●Enable Carousel
カルーセルを有効にする設定をします。
- カルーセルを有効にする:チェックをつける
- カルーセルを無効にする:チェックを外す

両端にナビゲーション矢印を設置する設定をします。
- ナビゲーション矢印を有効にする:チェックをつける
- ナビゲーション矢印を無効にする:チェックを外す

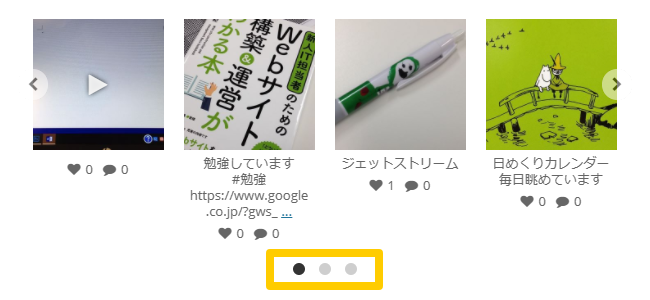
●Show Pagination
ページネーションの表示の設定します。
ページネーションとはページの下部によくある各ページへのリンクです。
- ページネーションを有効にする:チェックをつける
- ページネーションを無効にする:チェックを外す

●Enable Autoplay
自動再生にする設定をします。
デフォルトのカルーセルはカーソルでスライドさせて次のメディアを表示させますが、自動再生することもできます。
- 自動再生を有効にする:チェックをつける
- 自動再生を無効にする:チェックを外す
●Interval Time
自動再生する際の間隔を設定します。
1秒=1000 milisecondsです。
★まだまだ続きます
第1回「【図解付き】Instagram Feed Proの使い方を徹底解説!~基本設定~」
第2回「【図解付き】Instagram Feed Proの使い方を徹底解説!~カスタマイズ(前編)~」
第3回「【図解付き】Instagram Feed Proの使い方を徹底解説!~カスタマイズ(後編)~」
第4回「【図解付き】Instagram Feed Proのハッシュタグが表示されないときの対処法」
▼弊社で実際に制作したハッシュタグキャンペーンページはコチラ
近いよ 米沢・福島・相馬 1泊2県のインスタ旅キャンペーン
Instagram Feed Proについての
ご相談はこちら

