私事ですが。
今年にはいり、ガラケーから初スマホデビューしました。
完全に小型タブレットgetの状態でございます。
そして、興味があったスマホゲームについに手を出す。。。!
スマホゲームと言えば、小さい画面の中にゲーム性や操作性を詰め込んだアプリ。
どんな見せ方をしているのか大変興味がありました。
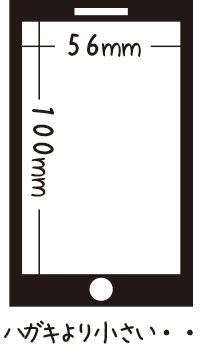
自分のスマホ画面の大きさは可視範囲が56mm×100mmほど。
片手にぎりぎり収まるか、ちょっとはみ出す程度です。

この画面の中に、テレビゲームなみのメニューや情報量がどう収まるのか【興味があります】。
以下、スマホゲーム(縦画面用)で感じたこと。
コンパクトにデザイン化されたメニュー
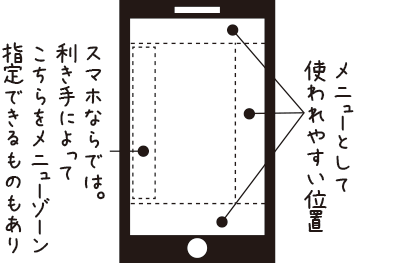
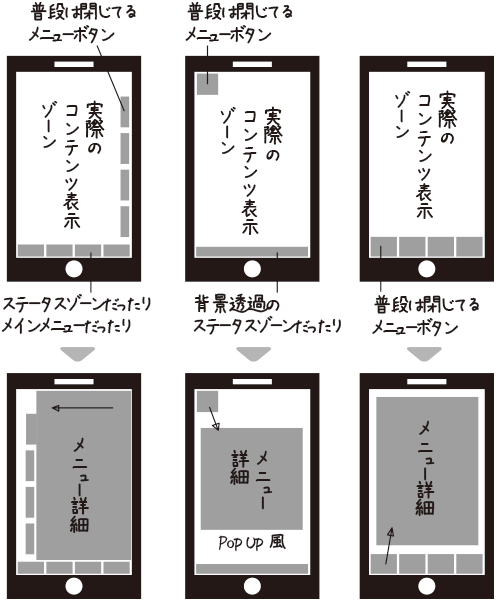
画面分割は上下左右で、それぞれのエリアでカテゴライズされています。

利き手によってメニューを左右どちらに表示させるか選べる作品もありました。
これはユーザーに優しい作りなので、webサイトで適用できたら良さそうなポイントです。

メインコンテンツの表示領域はぎりぎりいっぱい大きく確保するのはゲームでもwebサイトでも同じ考え。
アイコンボタンにすることで画面内の混雑を防ぎ、タップで内容がポップアップで表示されたり、横や下からスライドしてでてきたりなど、コンテンツの邪魔にならないよう、また指を動かしやすい位置に配置されています。
小さい画面でも見やすい配慮
メインコンテンツであるゲーム内容も、画面が小さい事への配慮が多々あります。
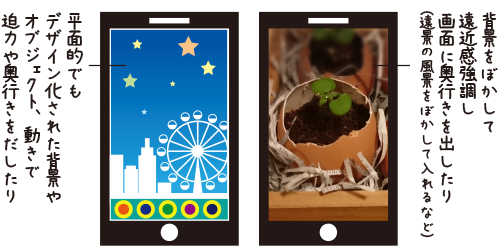
画面が小さいからこその奥行きや迫力の出し方はそれぞれの作品ごとにすごいなあと思います。

リアルな作品の場合はあえて背景をぼかして遠近感を強調したり、デザイン的な作品の場合は平坦にならないよう一部をランダムで動かしていたりなど、画面のサイズを気にさせず、ユーザーを飽きさせない配慮はとても勉強になります。
ゲームもwebサイトも共通していえる見せ方は、「どこに力を入れるか」「どこまでシンプルにするか」でしょうか。
見せ方も大事ですが
ここまでは画面のレイアウトやデザイン、見せ方で見てきましたが、継続してプレイしていくかどうかはこれ以外の要素にかかってきます。
実際スマホゲームをプレイしてみて、数日は「おもしろい」「新鮮」と感じるのですが、だんだんとめんどくさくなってきがち。
それでも、これはもうちょっと続けてみようかな、と思う作品もあるわけです。
具体的な要因は人によって「心のツボ」が違うので一概にはいえませんが、共通して言えるものは下記ではないでしょうか。
- 運営・制作側のターゲット設定とその分析が的確かどうか。
- テーマにぶれがないか。
- ターゲットがその作品(商品)について期待感を持てるかどうか。
上記が、長くプレイしてみようと思うかどうかの分岐だなあと感じました。
発信するコンテンツが、ターゲットの心にどこまで響くか。
これはwebサイト制作でも何を作るにも重要になるところだなとしみじみ考えさせられました。
最後までお読みくださりありがとうございました。