最近はホームページなどにGoogleマップを埋め込んで、
自社の所在地を表示するのが当たり前のようになってきました。
WEBPLUSでもホームページを制作する際に、
Googleマップを使用することが多いです。
Googleマップは、拡大や縮小、
さらには目的地までのルート案内(ナビ)までできるので
大変便利なサービスだと思います。
今回はその便利なGoogleマップを
ホームページに埋め込む際の手順についてお伝えします。
Googleマップをホームページに埋め込む方法は何種類か存在しますが、
WEBPLUSでは主に次の方法を採用しております。
1.とても簡単!IFRAMEで設置する方法
この方法はとても簡単です。
設置方法
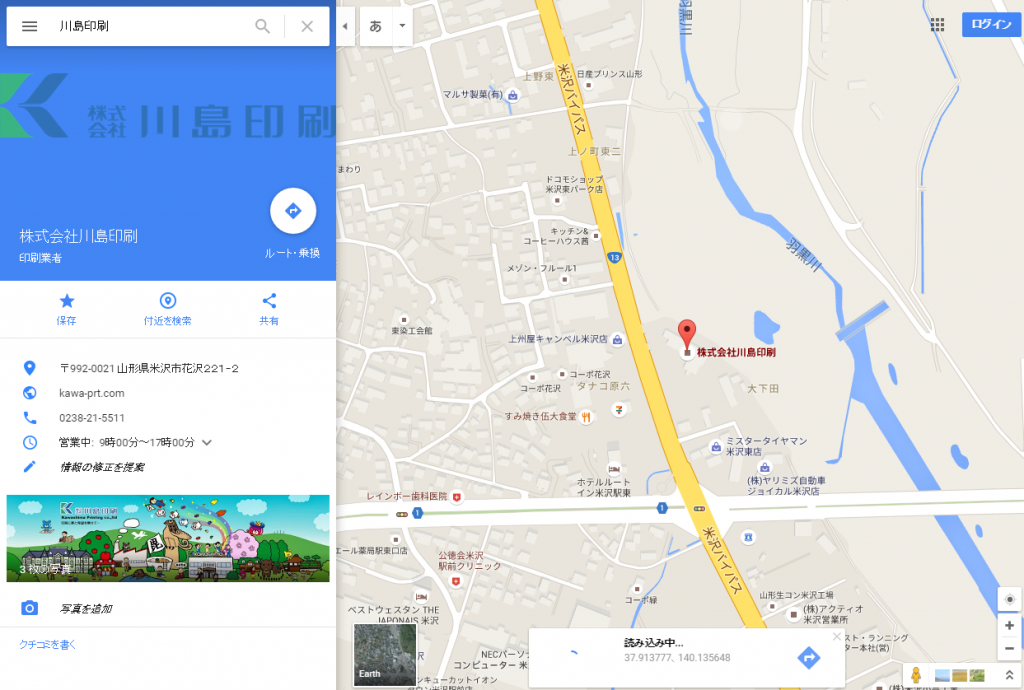
まずはGoogleマップページを開きます。
次に地図の中心に表示させたい「地名」や「組織名」を検索します。
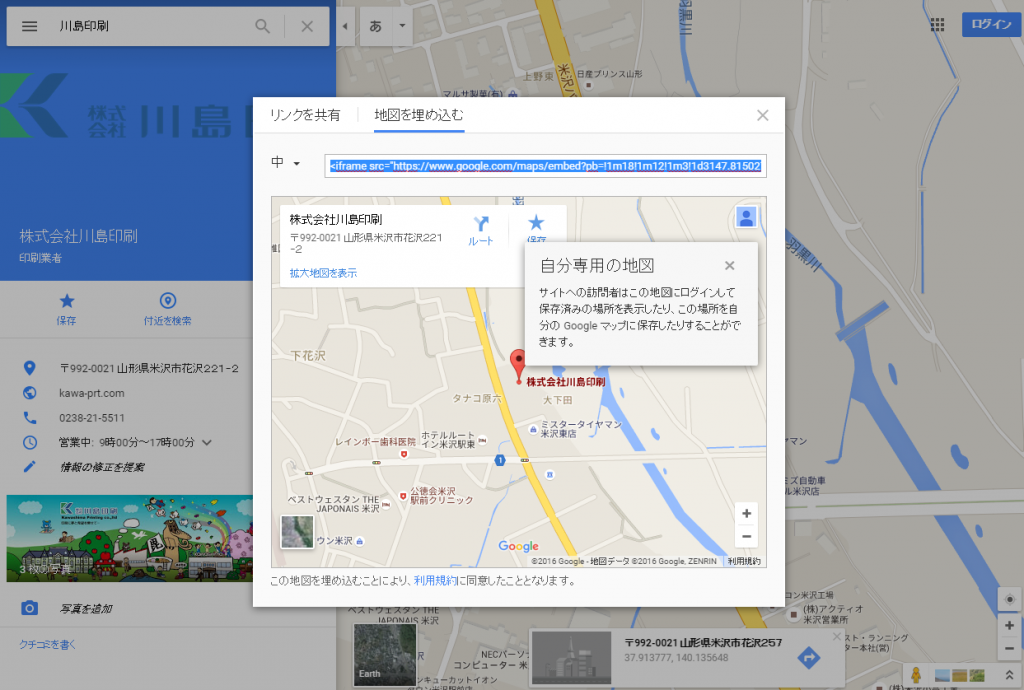
次に埋め込み用のIFRAMEコードを取得します。
手順は、画面左側の「共有」→「地図を埋め込む」を順番にクリックするだけです♪
最後に、
取得したGoogleマップのIRAMEコードを、
埋め込みたいホームページの
htmlファイル内に貼り付けるだけです。
これでホームページにGoogleマップを埋め込むことができます。
とても簡単ですよね!
2.ちょっとだけこだわりたいときの、API使用で設置する方法
Googleマップで検索したけれども、思い通りの結果が得られない場合があります。
例えば、
・検索対象が引っ越したために住所が変わっているときや、
・検索対象の位置がズレているとき
など。
そんなときに利用する方法がこちらです。
設置方法
まず下記のサンプルjavascriptを、
HTMLソース内に貼りつけます。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function()
{
var lng = 140.158404; // ★地図の中心にする緯度経度を指定します。
var lat = 37.938019; // ★地図の中心にする緯度経度を指定します。
var mapOptions = {
zoom: 17,
center: new google.maps.LatLng(lat, lng),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
draggable: false
};
var mapObj = new google.maps.Map(document.getElementById('gmap'), mapOptions);
var latlng = new google.maps.LatLng(lat,lng);
var iw = new google.maps.InfoWindow({
content: "テストポイント", // ★地図上に表示したいテキストを定義します
position: latlng
});
iw.open(mapObj);
});
</script>
<h1>MAP</h1>
<div id="gmap" class="div_googlemap" style=" height: 300px; width: 300px;"></div>
★の部分を状況に応じて変更します。
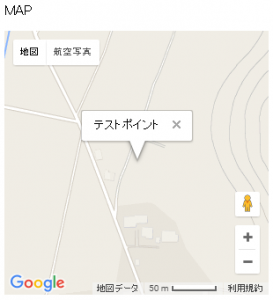
以上で「id=”gmap”」が指定してある要素内に、Googleマップが表示されます。
この方法を利用することで、地図の中心や中心の名称を調整できます。

今回は簡単ではありましたが、Goolgeマップの埋め込み方法をお伝えいたします。
最後までお読みいただきありがとうございました。