下の画像のように、aタグやbuttonタグをクリックした際、謎の枠線が表示されるということはありませんか?
今回はこの現象について解説していきます。

解決法は?
結論から、この現象の原因はoutlineプロパティ(輪郭線を設定するためのcssプロパティ)が原因です。
ですので該当する箇所のcssにoutline: none;を記載することにより解決します。
なぜoutlineができたの?
ブラウザによるWebアクセシビリティ対応のためです。Webアクセシビリティは、ざっくりと説明すると、
「Webの機能をより多くの人が利用できるための品質基準」です。
誰にとっても利用できるかがポイントです。例えば、ご高齢の方々やお体が不自由な方々でも容易に利用できるように…といった感じです。
今回の場合ですと、キーボードで操作(Tabキー)を利用できるようにするためです。キーボードでの操作の際、対象物は選択されていてもoutlineがないとどこを見ているのか見失い操作性が悪くなるためoutlineが自動でできます。
また、この様な対象物が選択されている状態をフォーカスと言います。

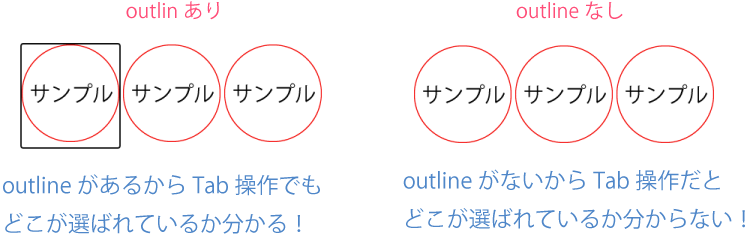
上の画像は実際にTabキーで操作した際のものです。左側のサンプルはもう一度Tabキーを押すと真ん中にoutlineができ、左のoutlineは見えなくなります。
右側のサンプルはoutlineがないのでTabキーを押しても表示が変わりません。
じゃあoutline: none;はしない方がいいの?
これは悩みどころですよね。Webアクセシビリティも対応したいけどデザインも重視したいと思います。
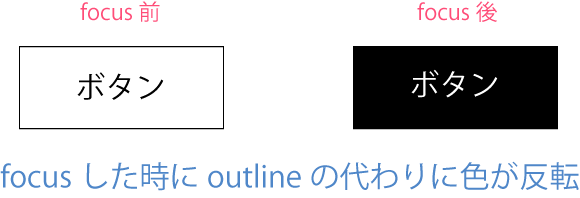
そこで、cssの疑似クラス:focusを紹介します。こちらは要素がフォーカスされた際の見た目を変えることができます。
要はフォーカスされた際に対象物を見失わないようにすればよいので、outline以外の指定をするということです。
例えばこんな時
aタグでもbuttonでも、hover時(マウスカーソルが合わさった時)などに色を変えたり、opacity(透過率)を変えたりすることがよくあるかと思います。
もしもそのような状況であれば、:focusに同じ指定をすることでhover時と同じ見た目になるのでそこまで見た目を損なわないと思います。
つまりは、フォーカスとhoverを同じ指定にするということです。


まとめ
- Webアクセシビリティ対応のためoutlineができた。
- outline: none;で解決できる。
- :focusを使うことでoutlineを消しつつWebアクセシビリティ対応ができる。


